项目地址:
官方安装教程
2022.4.13:有些情况下使用命令安装会非常的慢,可以先从github下载rpm包

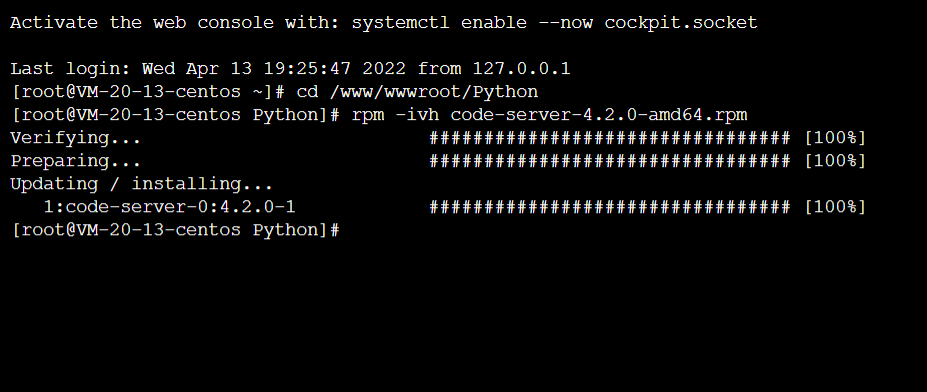
然后使用rpm -ivh 文件名.rpm进行安装

使用教程
使用时,在终端输入code-server即可运行
注意事项:
安装之后去/root/.config/code-server/config.yaml 修改一下地址,把127.0.0.1修改为0.0.0.0,不然可能无法通过域名/IP地址访问code-server
关于SSL证书:可以将自己域名的SSL证书放在根目录,然后启动时输入code-server --cert=/证书目录/文件名.crt --cert-key=/证书目录/文件名.key 即可实现https访问
一劳永逸的SSL证书设置方法
在/root/.config/code-server/config.yaml中可以直接配置好SSL证书位置,把里面的cert: false改为cert: SSL证书位置,并加上一行cert-key: Key文件位置,配置好后,下次启动时直接输入code-server就可以了。
将code-server服务常驻后台
终端运行setsid code-server即可(看起来虽与直接运行code-server无异,但此时code-server进程不会随终端的关闭而关闭,可以一直访问)

声明:
本文采用
BY-NC-SA
协议进行授权,如无注明均为原创,转载请注明转自
Eric · 梦曦
本文地址: 搭建自己的在线IDE
本文地址: 搭建自己的在线IDE
