使用Hexo结合Github搭建个人博客似乎是当前最省钱的个人博客解决方案(根本不需要一分钱),下面是详细教程
本地部署
基础环境
电脑需要安装下面3个应用:
依次装好后,打开cmd检查环境:
1. node -v:

2. npm -v:

Hexo
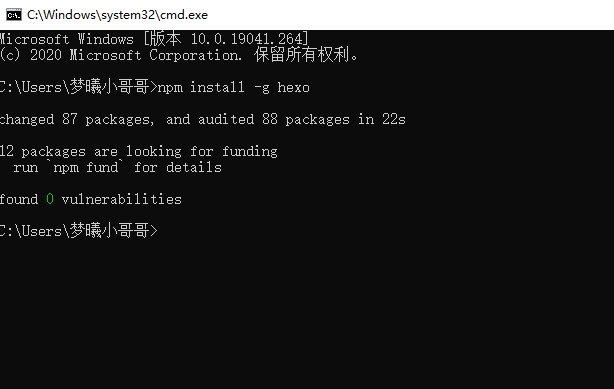
打开cmd,在cmd中输入:npm install -g hexo,并等待安装完成

找一个你喜欢的文件夹,用于在本地存放你的博客程序以及博客文章
然后在路径栏输入:cmd,并回车

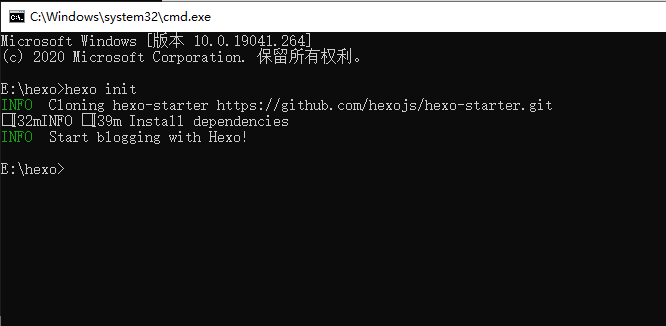
输入:1. hexo init

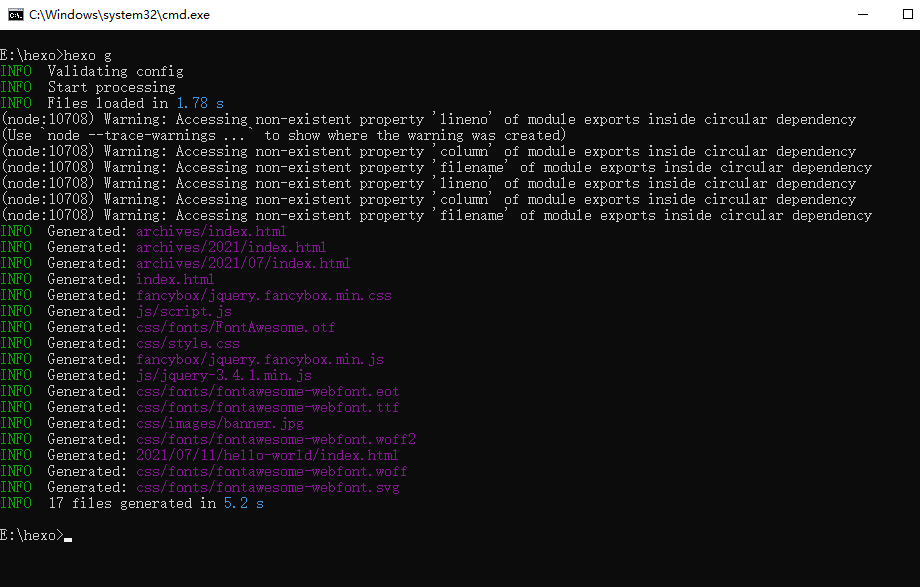
2. hexo g

此时,一份新鲜的Hexo页面就生成好了,我们只需将目录下的public目录链接到我们的Github Page项目上就可以了
部署到Github
注册Github账户
点击此处跳转到Github注册页面,注册并激活一个账号
登陆这个账号
向Github发布Hexo页面
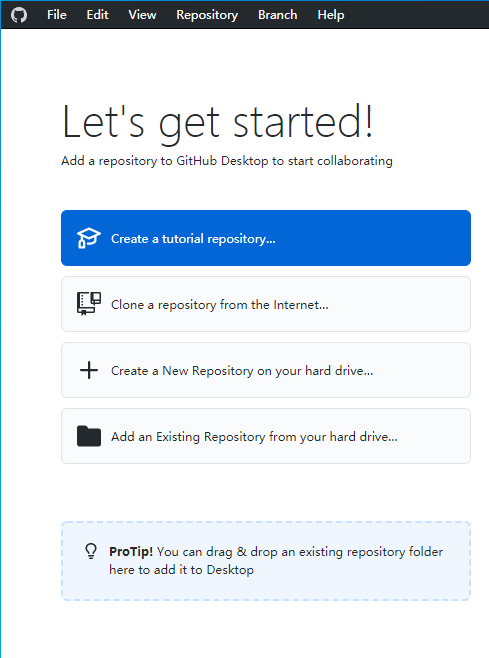
打开前面下的Github Desktop,登录刚刚注册的Github账户

然后点击最下面那个图标:

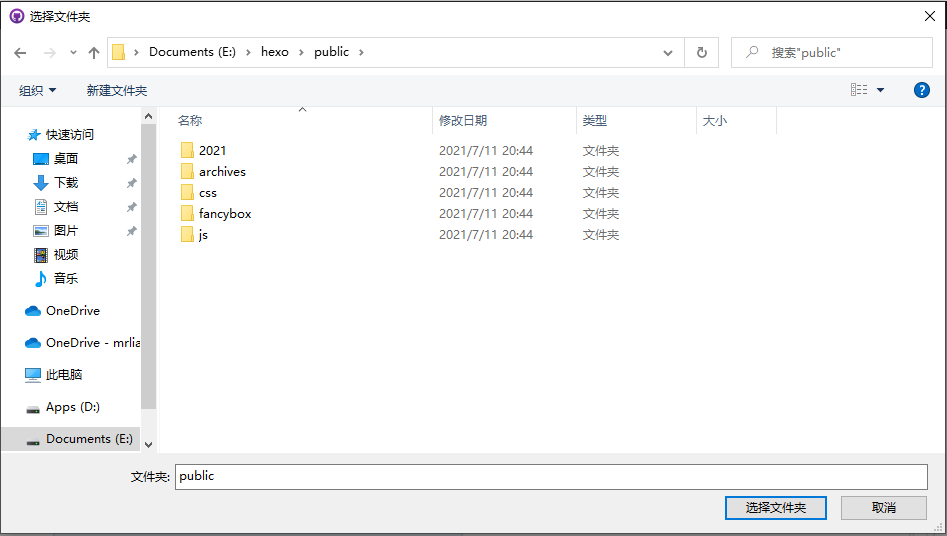
找到刚刚选择好的存放博客的文件夹里面刚刚生成的public文件夹(不要直接选定整个文件夹,一定要选择public文件夹!选了三次整个文件夹的我)

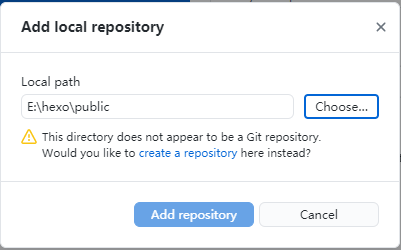
然后会跳出这样的提示:

选择“create a repository”(为什么会有这样的提示?Github Desktop判定该文件夹不是Github项目文件夹,选择那个选项即告诉GIthub Desktop我要创建一个项目)
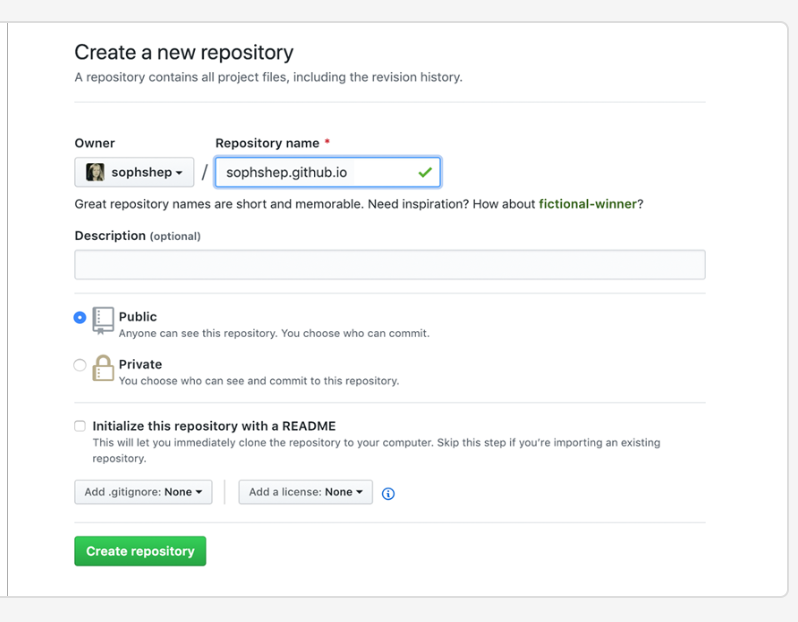
然后跳出这样一个弹窗:

Name:建议填入用户名.github.io,这样开启Page后后面不会有多余的东西
Description:描述,可填可不填
后面不用改了,然后点击”Create repository“

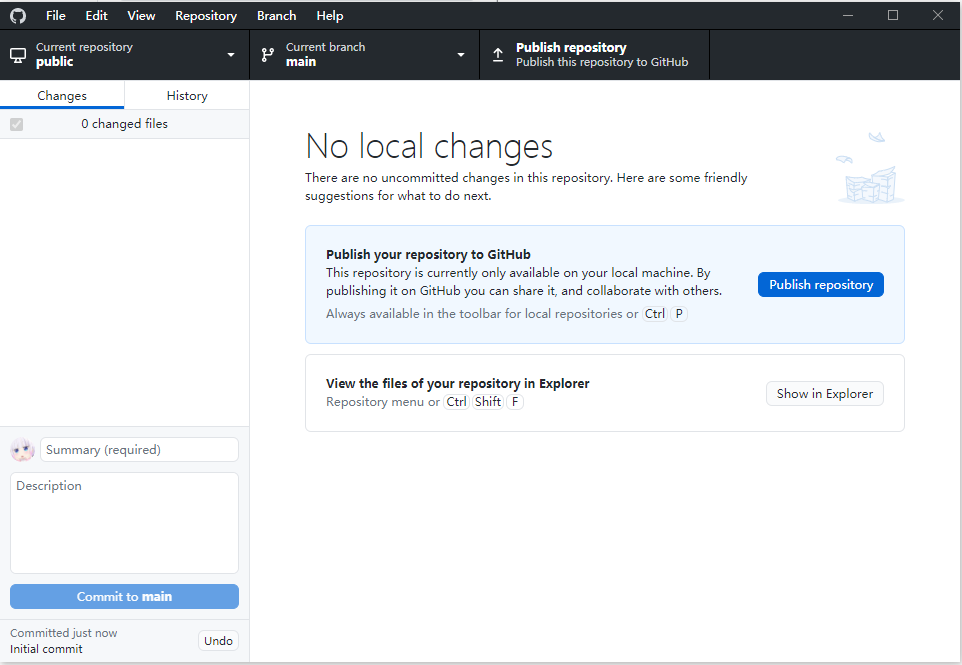
然后点击Publish repository

此处可能(倒不如说一定,我弄这几次都弹出来了)还会弹出弹窗让你填写名称,仍然填入用户名.github.io即可。

填入之后记得取消勾选这个:

(为啥取消勾选?这个选项勾选后该项目将以私人属性发布,项目不会对外公开,这样的项目是不能创建Github Page的。)
然后点击Publish repository,等待上传即可。
部署Github Page
登录Github,找到刚刚上传的Hexo页面

点进去,然后点击Settings

向下滑动,找到Github Pages,点击“Check it out here!”

然后一个类似下面的页面,点击“Create repository”,等待创建完成即可通过用户名.github.io访问你的Hexo博客啦

教程到这里没有/不想通过自己域名访问的小伙伴们就可以退出啦
通过自己的域名访问Github Pages
前排提醒:使用自己的域名不能通过Https访问!使用Https需要将DNS服务商修改为Cloudflare!!自行取舍嗷
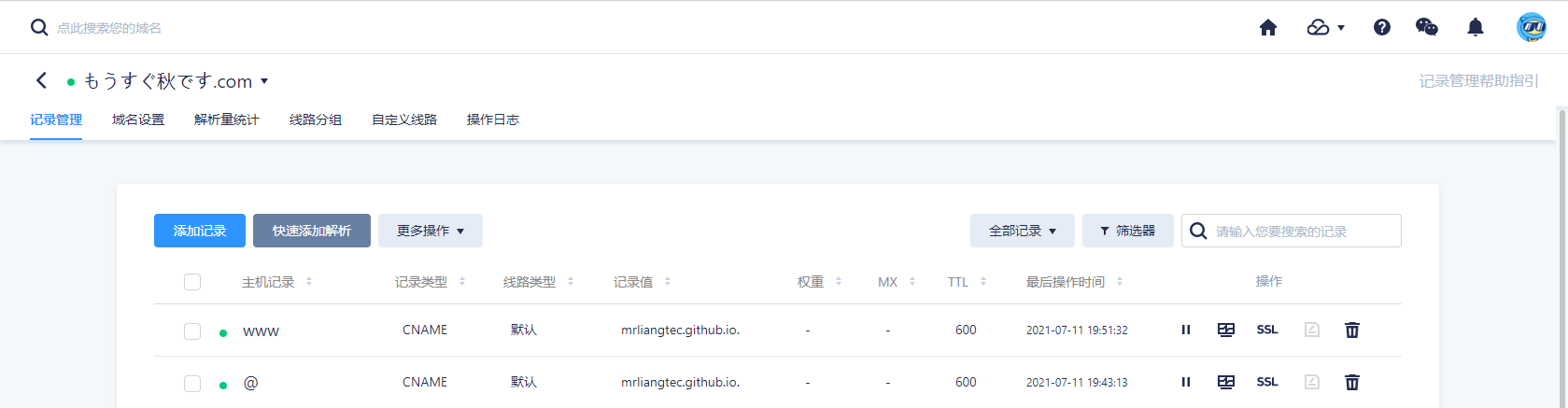
到域名解析下面添加两条解析记录,信息如下:
- 主机记录:
@
记录类型:CNAME
线路类型:默认(不用修改)
记录值:用户名.github.io(根据自己创建的填写)
权重:-
MX:-
TTL:600 - 主机记录:
www
记录类型:CNAME
线路类型:默认(不用修改)
记录值:用户名.github.io(根据自己创建的填写)
权重:-
MX:-
TTL:600
效果如图:

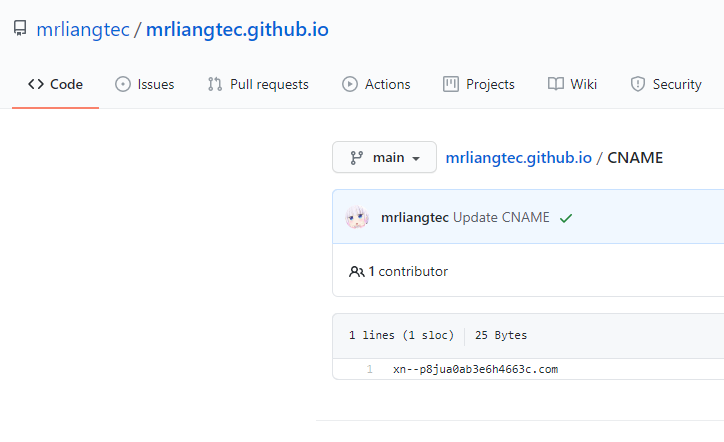
在Github Pages的项目下新建一个名为CNAME的文件,里面放入你的域名(不加http/s,www等修饰),效果如图:

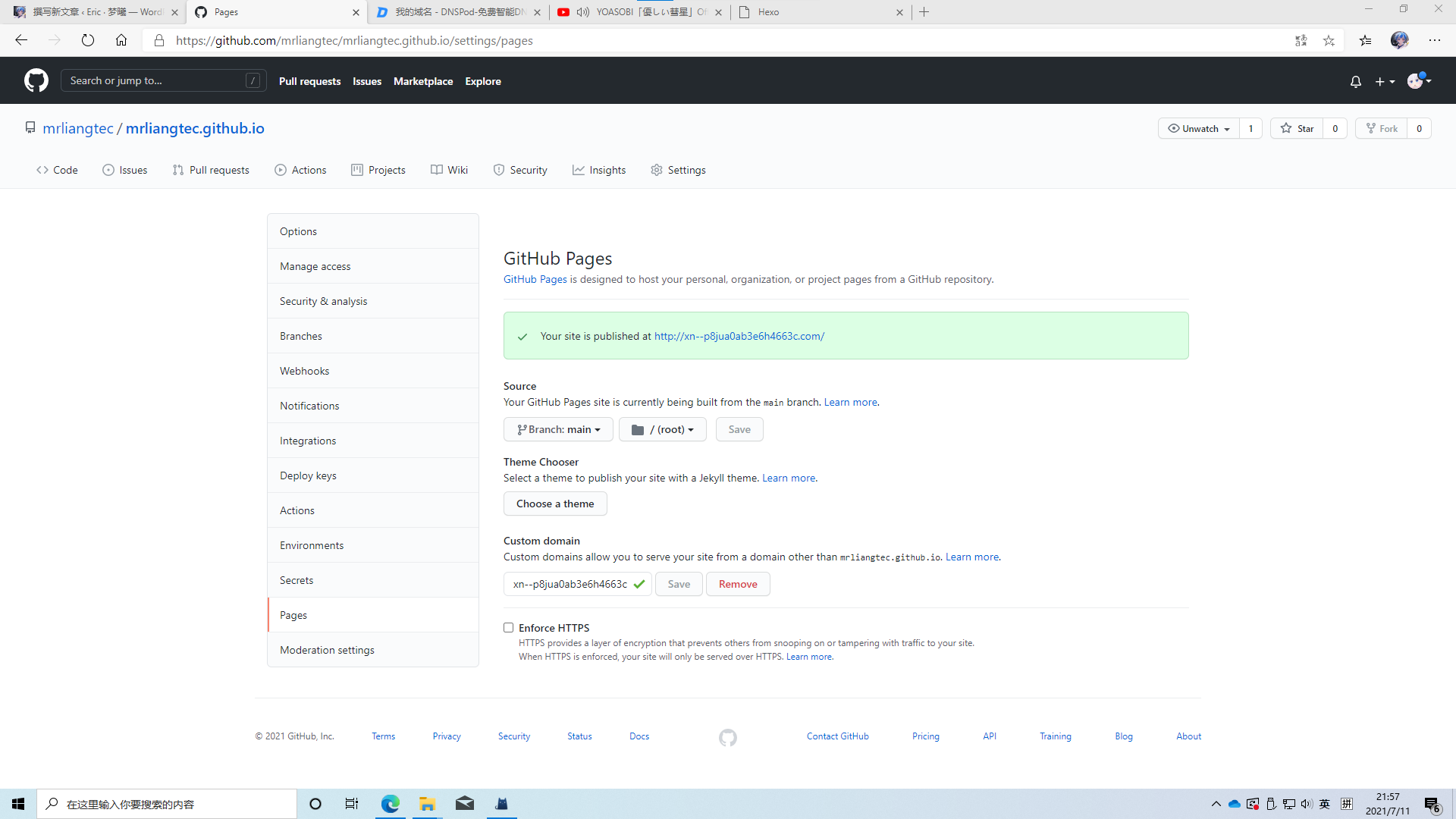
回到Github Pages配置页面,在“Custom domain”处填写自定义域名(仍然不填写http/s,www等修饰,非英文域名玩家需要转换成”xn--“格式)

生效后就可以用自定义域名访问Github Page啦
注意!一定要取消勾选下方的“Enforce HTTPS”,勾选后网页会因https证书不一致而显示安全问题(直接用github.io不会出现这种问题,自定义域名不开https反而好些,不过在无痕状态下不会显示https,多半是因为我没有清除缓存)
2021.7.21:似乎在地址前面添加https并不会提示“此网站无法提供安全链接”,不知道是不是因为用了主题


教程到此就结束啦~原创内容转载写明出处嗷
附我的Hexo博客地址:もうすぐ秋です.com(域名已经过期辣)
本文地址: 零成本搭建个人博客:Hexo
