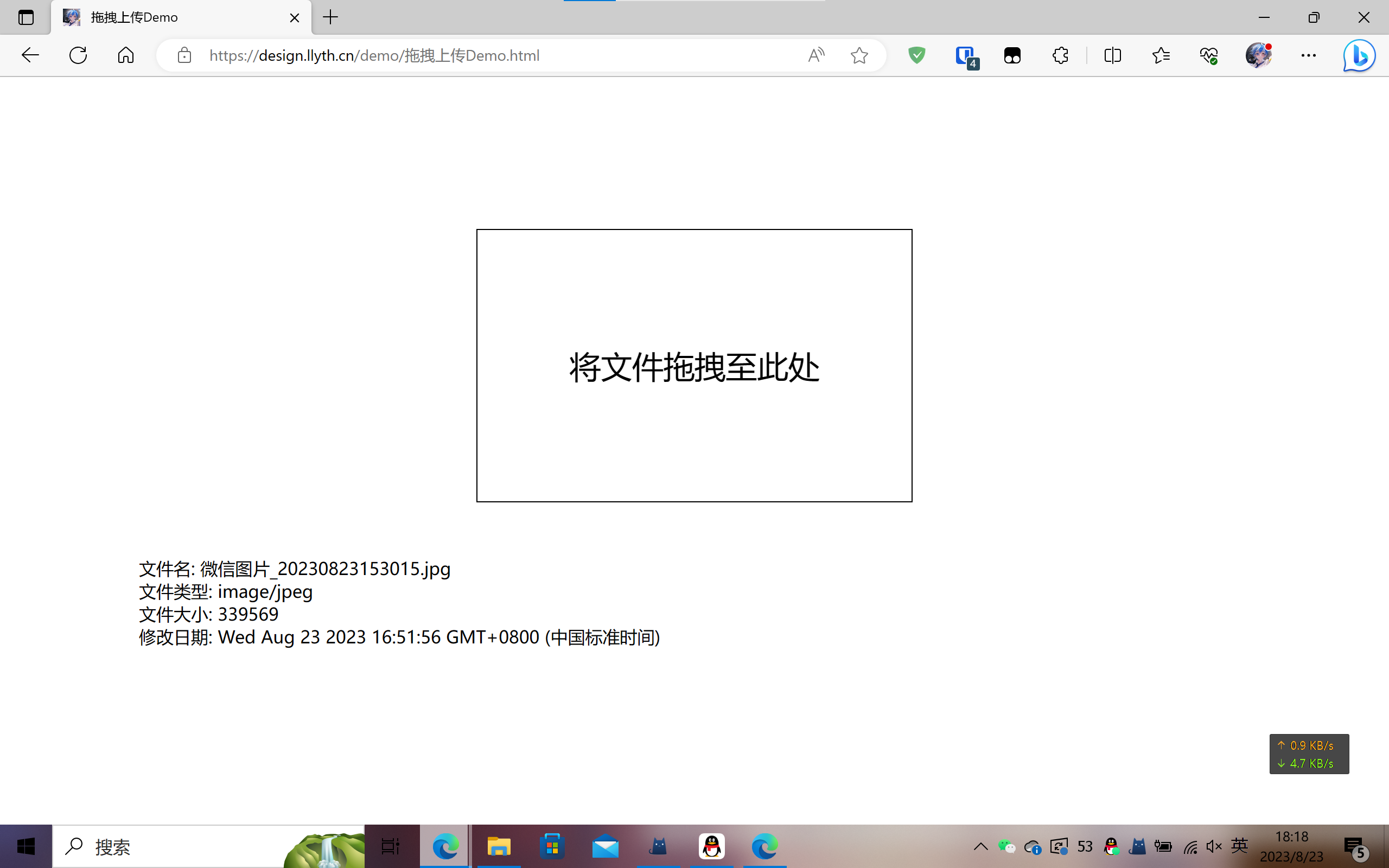
效果:

代码:
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>文件拖拽Demo</title>
<link rel="shortcut icon" href="https://llyth.cn/img/favicon.ico" type="image/x-icon">
<style>
* {
padding: 0;
margin: 0;
}
#fileBox {
width: 400px;
height: 250px;
line-height: 250px;
font-size: 1.8em;
text-align: center;
border: 1px solid black;
margin: 0 auto;
margin-top: 140px;
}
.fileInfo {
width: 80%;
margin: 0 auto;
margin-top: 50px;
}
</style>
</head>
<body>
<div id="fileBox">将文件拖拽至此处</div>
<div class="fileInfo">
<span id="filename"></span><br>
<span id="filetype"></span><br>
<span id="filesize"></span><br>
<span id="lastEditedTime"></span>
</div>
<script type="text/javascript">
fileBox.ondragover = function (e) {
e.preventDefault();
}
fileBox.ondrop = function (e) {
e.preventDefault()
document.getElementById('filename').innerHTML = "文件名: " + e.dataTransfer.files[0].name;
document.getElementById('filetype').innerHTML = "文件类型: " + e.dataTransfer.files[0].type;
document.getElementById('filesize').innerHTML = "文件大小: " + e.dataTransfer.files[0].size;
document.getElementById('lastEditedTime').innerHTML = "修改日期: " + e.dataTransfer.files[0].lastModifiedDate;
console.log(e.dataTransfer.files[0]);
}
// Ajax部分, 与后端配合可实现文件拖拽上传
// fileBox.ondrop = function (e) {
// e.preventDefault()
// var file = e.dataTransfer.files[0];
// var formData = new FormData();
// formData.append("aa", file);
// var xml = new XMLHttpRequest();
// xml.open("post", url, false);
// xml.send(formData);
// }
</script>
</body>
</html>
声明:
本文采用
BY-NC-SA
协议进行授权,如无注明均为原创,转载请注明转自
Eric · 梦曦
本文地址: Html 文件拖拽效果
本文地址: Html 文件拖拽效果
