(这个官网推荐看英文的,中文官网上面的信息有一点落后,安装方法有点不太方便)
下面来简单写一下如何安装VuePress
环境搭建
- 下载并安装Node.js 16(点击直达)
(检查是否安装成功?cmd输入node -v,如果出现版本号则表示已经安装成功) cmd输入npm install -g yarn,并等待安装完成- 在电脑上找一个喜欢的地方,创建一个文件夹
- 使用
cmd的cd命令切换到刚刚新建的文件夹 - 执行
yarn create vuepress-site [VuePress项目的文件夹名称]
注1:“VuePress项目的文件夹名称”为存放VuePress整个项目的文件夹名称,即执行完命令之后,会自动在当前目录下创建一个文件夹
注2:输入命令时,不需要打上中括号,例如想使用VuePressWorkDir,那么你只需执行yarn create vuepress-site VuePressWorkDir即可
注3:这条命令是一个向导,会引导用户完成包括作者、简介的设置 - 使用
cd命令切换到前面创建的文件夹 - docs目录下 - 执行
yarn install命令并等待安装完成
注:如果前面在安装向导中设置了中文或其他字符的话可能无法安装完成,如有报错建议自行打开package.json检查相关内容 - 如果一切顺利且前序步骤没有报错的话,执行
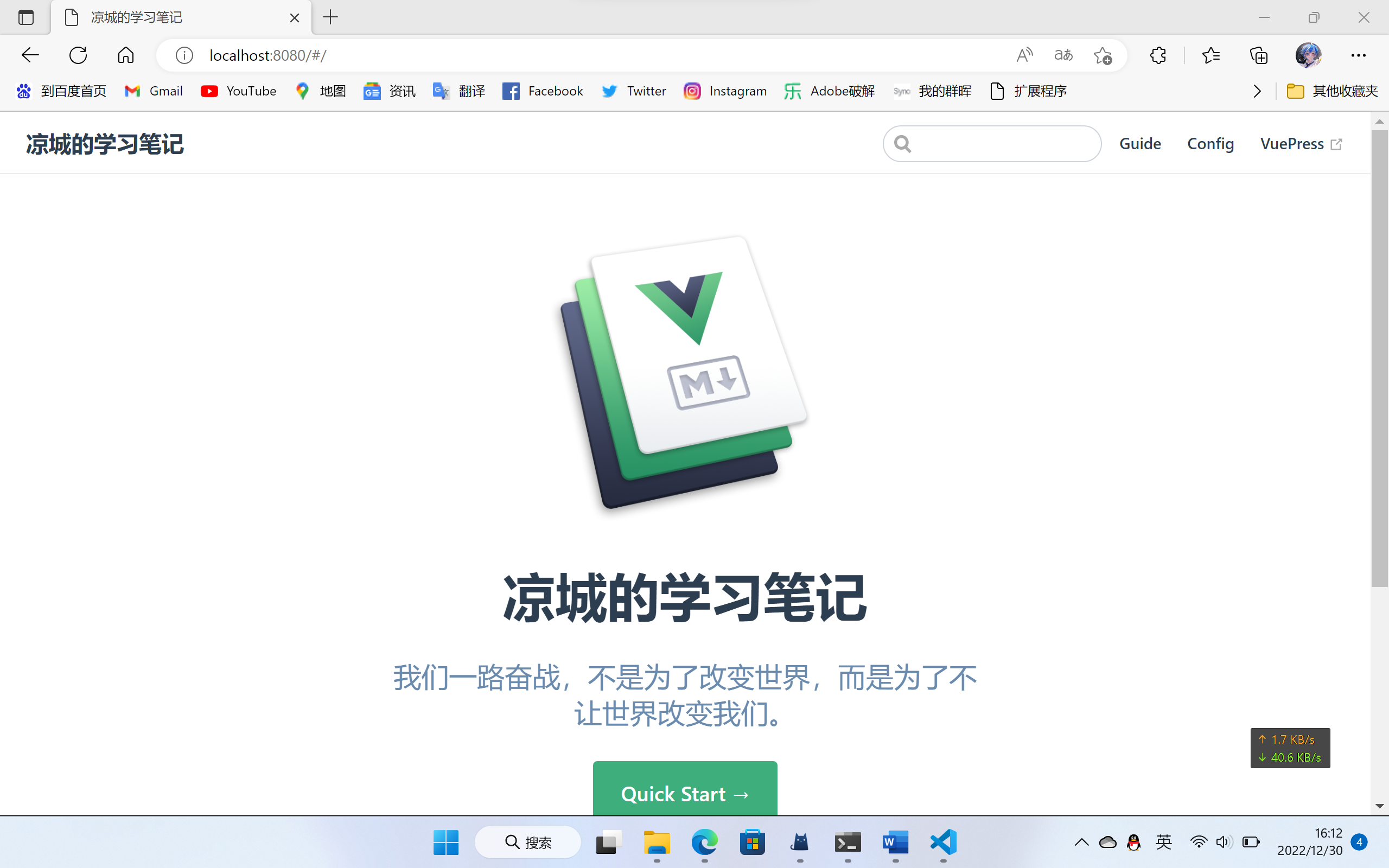
yarn dev即可运行服务

注意事项
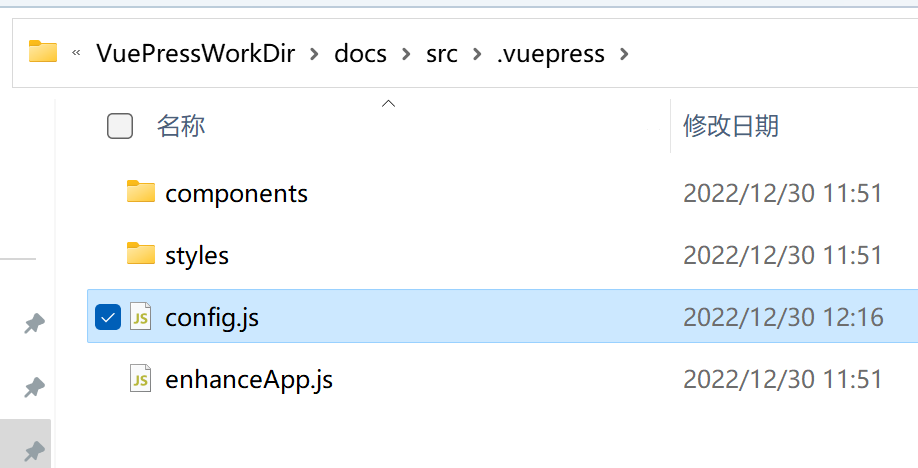
安装好后,页面中的一切配置均可以在Vue项目的文件夹名称\docs\src\.vuepress\config.js中修改

此时我们可以对VuePress项目的文件夹名称\VuePressWorkDir\docs\src\guide目录下的md文件进行修改,也可以依照现有md文件的行文格式进行创作

但此时如果运行yarn build时会发现编译出来的文件无法正常显示,则需要:
- 在上面的
config.js加入一行base: "./", - 修改
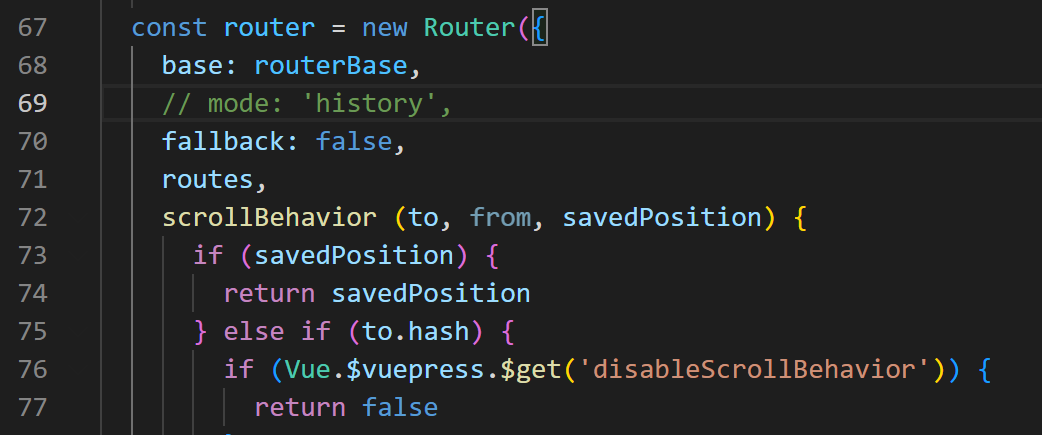
VuePress项目的文件夹名称\docs\node_modules\@vuepress\core\lib\client\app.js,注释第69行左右的mode: 'history',,如图:

但是此方法会影响yarn dev,导致yarn dev无法正常访问:

yarn dev生成的链接变成这样(指端口号后面带了./),显然不是正确的url
Ctrl + 点击之后
这是因为我们进行了操作1的问题(但是不进行两步操作的话build之后又不能正常显示),我们只需要将操作1添加的base: "./",注释即可正常dev:


dev可以发现链接已经恢复正常
同Hexo一样,VuePress编译出的文件也可以上传到Github Page。
声明:
本文采用
BY-NC-SA
协议进行授权,如无注明均为原创,转载请注明转自
Eric · 梦曦
本文地址: VuePress安装教程
本文地址: VuePress安装教程
